Tạo hiệu ứng (hover) text bằng css cực đẹp cho blogspot
Một trong những cách làm đẹp cho Blog của bạn đó là hiệu ứng (hover), giúp cho blog của bạn thêm phần nổi bật. Và hôm nay mình xin hướng dẫn các bạn tạo hiệu ứng (hover) text bằng css cực đẹp cho blogspot. Bước 1: Các bạn thêm đoạn CSS sau vào trên thẻ ]]></b:skin>
Cách 1: Sử dụng code
Khá đơn giản để có 1 hiệu ứng (hover) text đẹp cho Blog đúng không nào. Chúc các bạn thành công. Nếu thấy hay hãy để lại 1 comment để ủng hộ mình nhé!
Theme blogspot chia sẻ bởi : Share123 Blogger Templates
Design Blog Hồng
Tham gia cộng đồng Blogspot Việt Nam Cộng đồng Blogspot Việt Nam
.title-niem{animation:bounce .6s; }Bước 2: Sử dụng hiệu ứng
@keyframes bounce {
0%,100%{ transform:translate(0); }
25%{ transform:rotateX(20deg) translateY(2px) rotate(-3deg); }
50%{ transform:translateY(-20px) rotate(3deg) scale(1.1); }
}
Cách 1: Sử dụng code
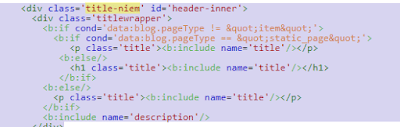
<div class='title-niem'>Chữ cần hiệu ứng</div>Cách 2: Các bạn tìm đến thẻ có dạng id='header-inner' và thêm thuộc tính class='title-niem' phía trước nó. Ví dụ như hình dưới:
Khá đơn giản để có 1 hiệu ứng (hover) text đẹp cho Blog đúng không nào. Chúc các bạn thành công. Nếu thấy hay hãy để lại 1 comment để ủng hộ mình nhé!
Theme blogspot chia sẻ bởi : Share123 Blogger Templates
Design Blog Hồng
Tham gia cộng đồng Blogspot Việt Nam Cộng đồng Blogspot Việt Nam




Nhận xét
Đăng nhận xét