Giới hạn số dòng văn bản được hiển thị trong blogspot bằng CSS

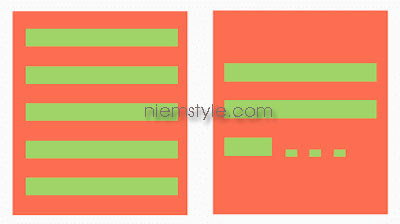
Trong khi thiết kế, chỉnh sửa giao diện, viết nội dung Blog, nếu bạn muốn khống chế khu vực mà đoạn văn bản có thể được hiển thị, đơn giản bạn chỉ cần giới hạn số dòng mà đoạn văn bản có thể hiển thị bằng cách sử dụng CSS. Xem code ví dụ: .max-lines{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: N; /*số dòng muốn hiện */ font-size: F; /*cỡ chữ, đơn vị px */ line-height: X; /* khoảng cách giữa các dòng, đơn vị em*/ max-height: F*N*X; /* chiều cao tối đa đoạn văn bản = (cỡ chữ) x (số dòng) x (chiều cao) */ } Cách sử dụng Khi muốn sử dụng, bạn thêm class "max-lines" cho đoạn văn bản đó, có thể xem DEMO Áp dụng Bạn có thể áp dụng cách này để khống chế, giới hạn số dòng của tiêu đề bài viết trên trang chủ để không làm vỡ Layout, bạn chỉ cần chỉnh sử...