Tạo thanh menu CSS3 tuyệt đẹp với hiệu ứng scale
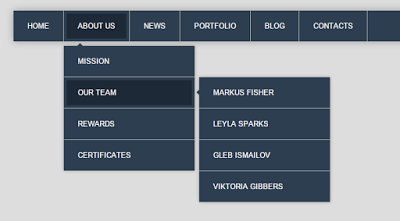
Menu là một trong những công cụ thiết yếu của Blogspot cũng như Blogger. Khi vào Blog chắc hẳn các bạn không ai mà không nhìn hoặc nhấp vào cái Menu Blog đúng không nào. Hôm nay, mình chia sẻ đến các bạn một thanh menu CSS3 tuyệt đẹp với hiệu ứng scale bắt mắt. Các bạn có thể xem demo ở hình dưới.
Cách thực hiệnBước 1: Đầu tiên các bạn chèn đoạn code sau vào trên thẻ đóng </body>
<style type="text/css">Bước 2: Tiếp theo các bạn chèn đoạn code sau vào nơi bạn muốn hiển thị menu
html, body, aside {
display: block;
margin: 0;
padding: 0;
}
body {
background: #ddd;
}
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300,400,700);
.sky-mega-menu,
.sky-mega-menu * {
margin: 0;
padding: 0;
outline: none;
border: 0;
background: none;
}
.sky-mega-menu {
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
/* level 1 */
.sky-mega-menu {
width: 980px;
margin: 25px auto;
position: relative;
z-index: 999;
background: #2D3E50;
box-shadow: 0 0 20px rgba(0,0,0,.3);
font-size: 0;
line-height: 0;
text-align: right;
}
.sky-mega-menu:after {
content: '';
display: table;
clear: both;
}
.sky-mega-menu li {
position: relative;
display: inline-block;
float: left;
padding: 5px;
border-style: solid;
border-color: #aaa;
border-right-width: 1px;
font-size: 13px;
line-height: 45px;
text-align: left;
white-space: nowrap;
}
.sky-mega-menu li a {
display: block;
padding: 0 20px;
text-decoration: none;
color: #fff;
text-transform: uppercase;
transition: background 0.4s, color 0.4s;
-o-transition: background 0.4s, color 0.4s;
-ms-transition: background 0.4s, color 0.4s;
-moz-transition: background 0.4s, color 0.4s;
-webkit-transition: background 0.4s, color 0.4s;
}
.sky-mega-menu li > div {
position: absolute;
z-index: 1000;
top: 100%;
left: -9999px;
margin-top: 8px;
background: rgba(255,255,255,0.9);
box-shadow: 0 0 8px rgba(0,0,0,.3);
opacity: 0;
-o-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
-moz-transform-origin: 0% 0%;
-webkit-transform-origin: 0% 0%;
-o-transition: -o-transform 0.4s, opacity 0.4s;
-ms-transition: -ms-transform 0.4s, opacity 0.4s;
-moz-transition: -moz-transform 0.4s, opacity 0.4s;
-webkit-transition: -webkit-transform 0.4s, opacity 0.4s;
}
.sky-mega-menu li > div:after {
content: '';
position: absolute;
bottom: 100%;
left: 0;
width: 100%;
height: 8px;
background: transparent;
}
.sky-mega-menu li > div:before {
content: '';
position: absolute;
bottom: 100%;
left: 24px;
border-right: 5px solid transparent;
border-bottom: 5px solid #2D3E50;
border-left: 5px solid transparent;
}
.sky-mega-menu li:hover > a,
.sky-mega-menu li.current > a {
background: #1D2936;
color: #fff;
}
.sky-mega-menu li:hover > div {
left: 0;
opacity: 1;
-webkit-transform: translate(0, 0);
}
/* level 2+ */
.sky-mega-menu li li {
display: block;
float: none;
border-width: 0;
border-top-width: 1px;
line-height: 21px;
white-space: normal;
}
.sky-mega-menu li li:first-child {
border-top: 0;
}
.sky-mega-menu li li a {
padding-top: 12px;
padding-bottom: 12px;
}
.sky-mega-menu li li > div {
top: 0;
margin: 0 0 0 8px;
}
.sky-mega-menu li li > div:after {
top: 0;
right: 100%;
bottom: auto;
left: auto;
width: 8px;
height: 100%;
}
.sky-mega-menu li li > div:before {
top: 22px;
right: 100%;
bottom: auto;
left: auto;
border-top: 5px solid transparent;
border-right: 5px solid #2D3E50;
border-bottom: 5px solid transparent;
}
.sky-mega-menu li li:hover > div {
left: 100%;
}
.sky-mega-menu .right li > div {
margin: 0 8px 0 0;
-o-transform-origin-x: 100%;
-ms-transform-origin-x: 100%;
-moz-transform-origin-x: 100%;
-webkit-transform-origin-x: 100%;
}
.sky-mega-menu .right li > div:after {
right: auto;
left: 100%;
}
.sky-mega-menu .right li > div:before {
right: auto;
left: 100%;
}
.sky-mega-menu .right li:hover > div {
right: 100%;
left: auto;
}
/**/
/* animations */
/**/
.scale-effect li > div {
-o-transform: scale(0, 0);
-ms-transform: scale(0, 0);
-moz-transform: scale(0, 0);
-webkit-transform: scale(0, 0);
}
.scale-effect li:hover > div {
-o-transform: scale(1, 1);
-ms-transform: scale(1, 1);
-moz-transform: scale(1, 1);
-webkit-transform: scale(1, 1);
background: #2D3E50;
}
/* grid */
.sky-mega-menu .grid-column {
float: left;
}
.sky-mega-menu .grid-column3,
.sky-mega-menu .submenu {
width: 234px;
}
</style>
<ul class="sky-mega-menu scale-effect">Sau đó các bạn chỉnh sửa thông tin menu theo ý thích các bạn ở bước 2. cuối cùng lưu lại và xem kết quả. Đặc biệt nó không ảnh hưởng đến tốc độ load nha! Chúc các bạn thành công và có một thanh menu CSS3 tuyệt đẹp với hiệu ứng scale!
<li><a href="#">Home</a></li>
<li><a href="#">About us</a>
<div class="submenu">
<ul>
<li><a href="#">Mission</a></li>
<li><a href="#">Our Team</a>
<div class="submenu">
<ul>
<li><a href="#">Markus Fisher</a>
<div class="submenu">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
</li>
<li><a href="#">Leyla Sparks</a>
<div class="submenu">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
</li>
<li><a href="#">Gleb Ismailov</a>
<div class="submenu">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
</li>
<li><a href="#">Viktoria Gibbers</a>
</li>
</ul>
</div>
</li>
<li><a href="#">Rewards</a></li>
<li><a href="#">Certificates</a></li>
</ul>
</div>
</li>
<!--/ about -->
<!-- news -->
<li><a href="#">News</a>
<div class="submenu">
<ul>
<li><a href="#">Company</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Specials</a></li>
</ul>
</div>
</li>
<!--/ news -->
<!-- portfolio -->
<li><a href="#">Portfolio</a>
<div class="submenu">
<ul>
<li><a href="#">Logos</a></li>
<li><a href="#">Websites</a></li>
<li><a href="#">Branding</a></li>
<li><a href="#">Illustrations</a></li>
</ul>
</div>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contacts</a></li>
</ul>
Xem thêm: Tạo menu ngang đơn giản cực đẹp cho Blogspot
Nếu thấy hay hãy share hoặc để lại 1 comment để ủng hộ mình nhé!
Cập nhật: đã test thử đẹp quá trời đẹp! <3
Theme blogspot chia sẻ bởi : Share123 Blogger Templates
Design Blog Hồng
Tham gia cộng đồng Blogspot Việt Nam Cộng đồng Blogspot Việt Nam



Nhận xét
Đăng nhận xét